Spokojnie, nic się nie stało jeżeli nie wiesz jak zainstalować Webserv i działać na pliku .php, każdy z poczatku nic nie wiedział!
Poziom tego poradnika oceniam, na: łatwy
Czego będziemy potrzebować:
- Podstawowych umiejętności HTML,
- Przeglądarki obsługująca PHP (np. Google Chrome)
- Odrobiny czasu na przyswojenie wiedzy,
- pozytywnego podejścia (nie każdy z początku wszystko wie!)
Punkt 1.
Zacznijmy od pobrania pakietu Webserv.
Link do pobrania
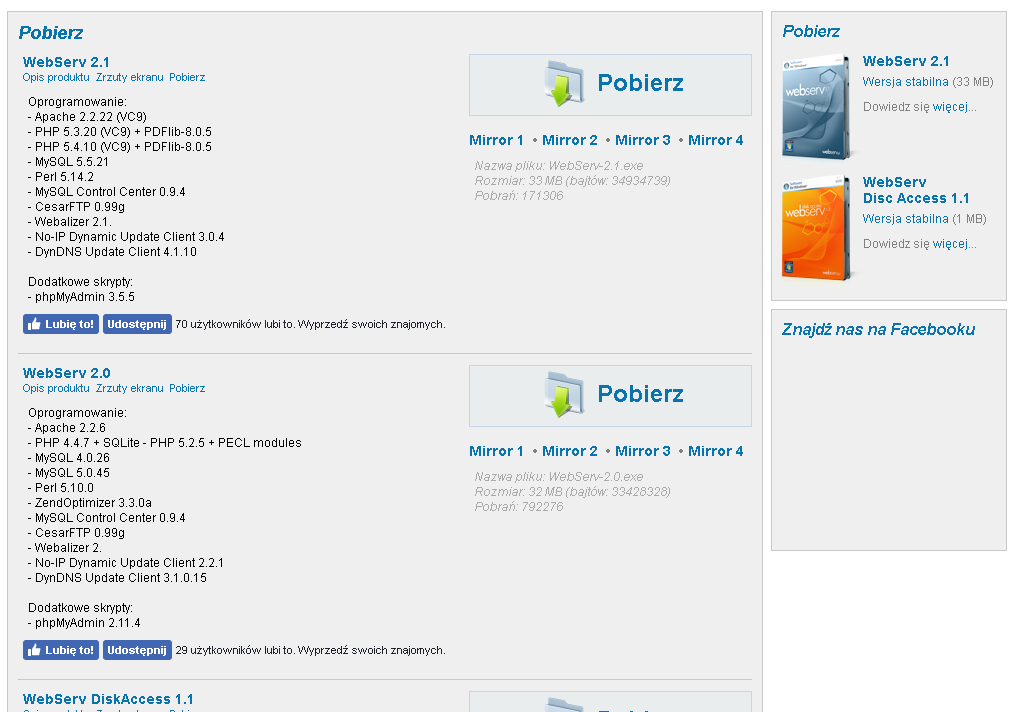
Tak wygląda strona, z której zalecane jest pobieranie WebServ.
Wybieramy jaki chcemy mirror i pobieramy.
Punkt 2.
Po pobraniu otwieramy pobrany plik.
Cała instalacja polega na klikaniu Dalej, ale w tym poradniku szczegółowo omówimy na co sie godzimy.
Klikamy Dalej.

Przedstawiane są warunki Umowy Licencyjnej, którą powinno się przeczytać.
Po przeczytaniu zaznaczamy że Akceptujemy warunki umowy i klikamy Dalej.

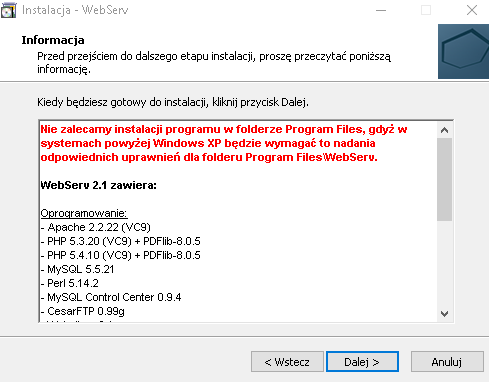
Na zdjęciu widzimy rozpiske, co wraz z instalacją Webserva instalujemy.
M.in pakiety PHP, MySQL, Apache itd.

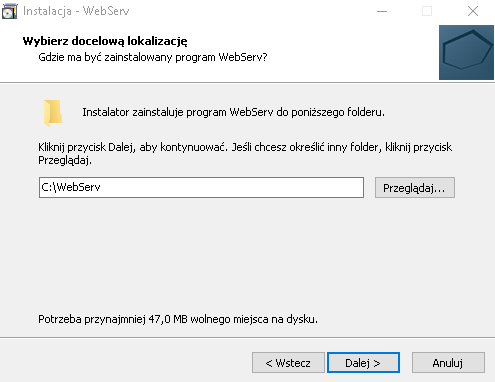
Wpisujemy teraz, gdzie chcemy by Webserv został zainstalowany.
Po wpisaniu klikamy Dalej.

Wybieramy teraz jaką wersję komponentów chcemy zainstalować.
Zalecam zostawienie domyślnych wartości.

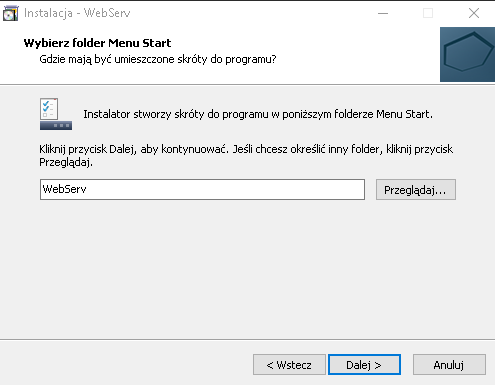
Tworzymy teraz skróty do Menu Start.
Najlepiej zostawmy tak jak jest i kliknijmy Dalej.

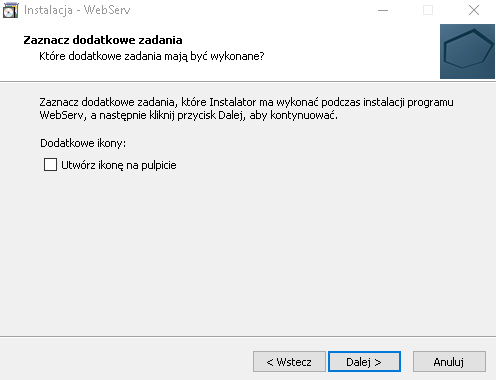
Opcjonalnie możemy wybrać, by stworzyć skrót na pulpicie.
Wybieramy zależnie, od tego czy chcemy i klikamy Dalej.

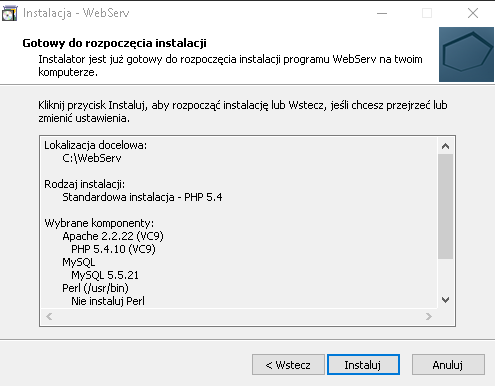
Wyświetla nam opis co instalujemy.
Po przejrzeniu wciskamy Dalej.

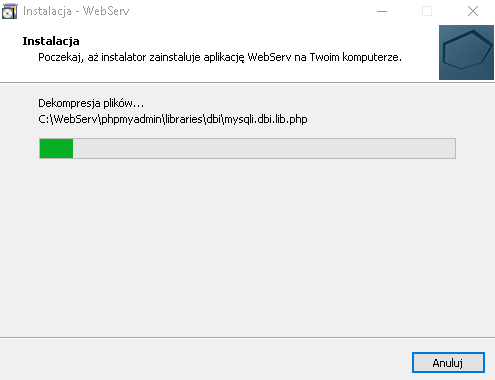
Czekamy aż się zainstaluje.

Po zainstalowaniu klikamy Zakończ, jak chcemy możemy odznaczyć by program automatycznie się uruchomił.

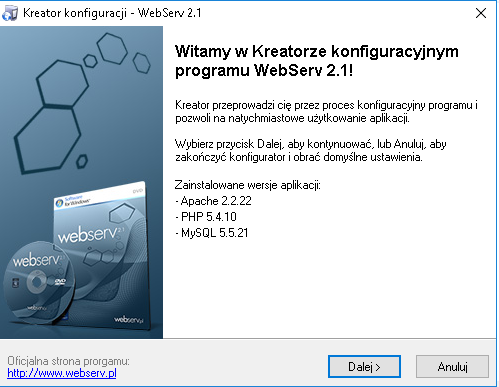
Zajmiemy się teraz konfiguracją WebServ'a.
Klikamy Dalej.

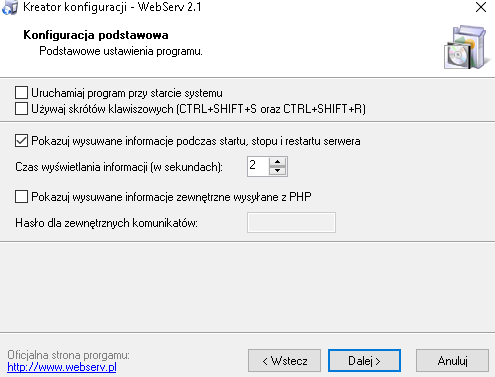
Konfigurujemy teraz, czy WebServ ma się domyślnie uruchamiać przy włączeniu komputera, długość komunikatów i tak dalej.
Najlepiej zostawić wszystko domyślne i nacisnąć Dalej.

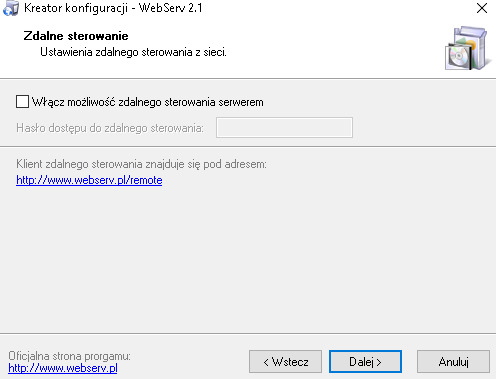
Konfigurujemy teraz, gdy będziemy chcieli łączyć się zdalnie z serwerem.
W naszym poradniku nie planujemy tego, więc naciskamy Dalej.

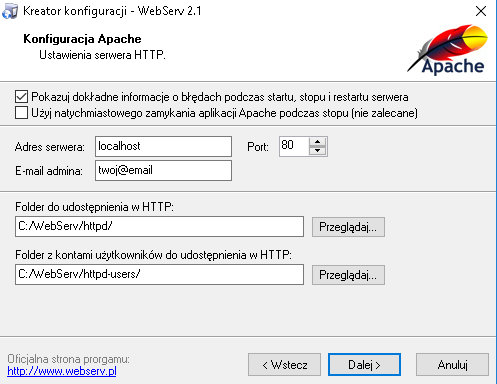
Możemy teraz skonfigurować adres serwera, jego port, wysyłanie adresu e-mail, czy skąd ma odczytywać strony.
Uwaga!
Zapamiętajmy folder httpd, ponieważ będzie jeszcze dla nas ważny!

Zostawiamy wszystko domyślnie.
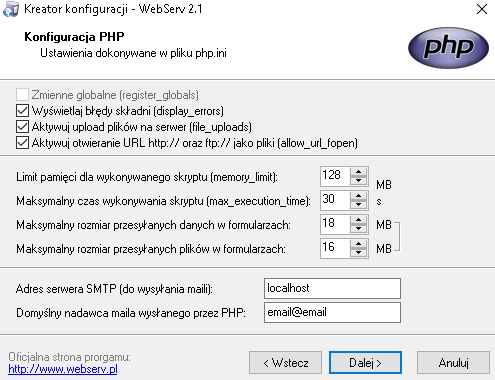
Jest to konfiguracja SMTP.
Wciskamy Dalej.

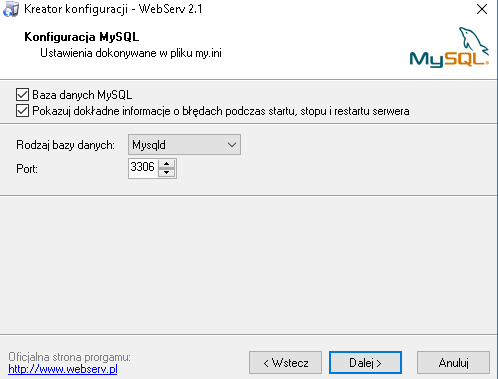
Wybieramy jaka baza danych, i czy ją w ogóle chcemy.
Zostawiamy wszystko tak jak jest, i naciskamy Dalej.

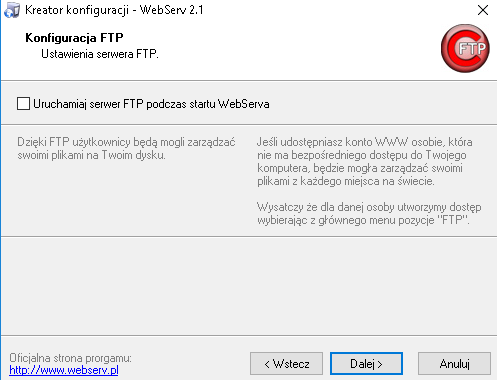
Konfigurowane w przypadku, gdy chcemy mieć serwer FTP.
W naszym poradniku, nie będziemy go instalować, więc naciskamy Dalej.

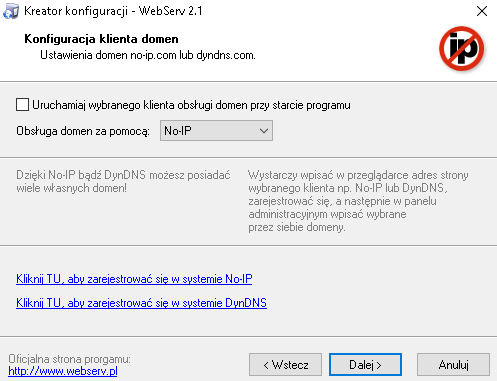
Konfigurowane w przypadku, gdy chcemy zainstalować alternatywny serwer DNS jak No-IP.
W naszym poradniku nie chcemy, więc naciskamy Dalej.

Udało się!
Zainstalowaliśmy pakiet Webserv.
Naciskamy Zakończ.

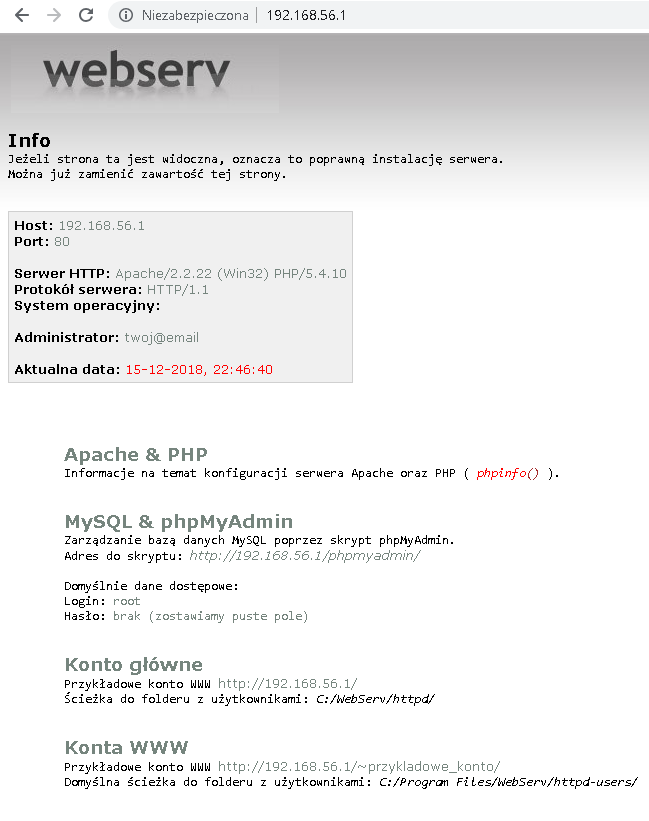
PS. Jeżeli chcecie zobaczyć czy WebServ działa wpiszcie w przeglądarce 192.168.56.1, i powinien pokazać się ekran, podobny jak na ekranie.
Dodatkowo opiszę tutaj, jak stworzyć i otworzyć plik .php.
Krok 3.
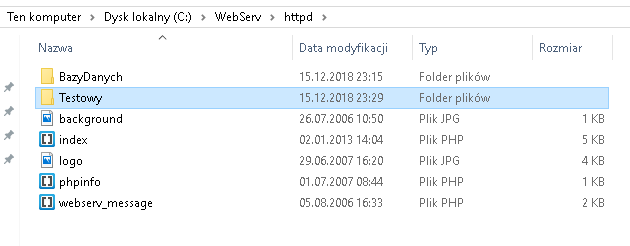
Wspominałem o folderze httpd.
Tam będą wrzucane nasze projekty.
Przejdźmy do niego i stwórzmy nowy folder z projektem, dla przykładu nazwe go Testowy.

Wchodzimy do niego i tworzymy plik z końcówką .php.
Jego tworzenie jest takie samo, jak tworzenie pliku .html, tylko zamiast tej końcówki podajemy .php.
Nazwijmy plik index.php, zapiszmy i otwórzmy w jakimś edytorze (np. Notepad++).

Piszemy podstawowy kod strony, czyli dodajemy kodowanie utf-8, ustawiamy tytuł strony itd.
W tym przykładzie, chcemy by strona pokazywała napis Hello World!.
W znaczniku body tworzymy element PHP.
W tym celu otwórzmy go poprzez wpisanie < ?php (bez spacji przed znakiem zapytania)
Wyświetlanie tekstu na ekranie uzyskamy poprzez użycie funkcji echo ();
W nastepnej linijce po otwarciu php'a, wpisujemy echo("Hello World!)"; .
Przechodzimy do następnej linijki i zamykamy php'a poprzez wpisanie ?>
Całość powinna wyglądać tak:

Jeżeli chcemy otworzyć nasz plik .php, musimy wpisać w przeglądarce 192.168.56.1
Musimy wejść w folder z naszą stroną, więc wpisujemy jej nazwę po slashu.
W moim przypadku jest to folder Testowy, więc składnia będzie wyglądała w następujący sposób: 192.168.56.1/Testowy
Prawie nam się udało!
Dostaliśmy się do folderu, ale musimy jeszcze do pliku.
By to zrobić, dopisujemy po kolejnym slash'u nazwę pliku.
Powinien to być plik index.php.
Składnia powinna wyglądać tak: 192.168.56.1/Testowy/index.php

Wchodzimy na stronę, i naszym oczom okazuję się napis Hello World!
Udało nam się!

Zrobiliśmy na prawde dzisiaj dużo- udało nam się zainstalować Webserv, skonfigurować go i stworzyć pierwszy projekt PHP!
Do zobaczenia w nastepnych poradnikach!